PHOTOSHOP WEB PATTERN
Photoshop çalışmalarınızda (buton, menu bar, header, background) patternler yani doku kalıpları kullanarak çalışmanıza daha güzel bir sonuç alabilir, orijinal çalışmalar yapabilirsiniz.
Bu makalemizde web pattern paketi paylaşacağım ve çalışmalarımıza doku kalıpları ile nasıl etki verileceğini göstereceğim
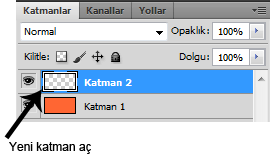
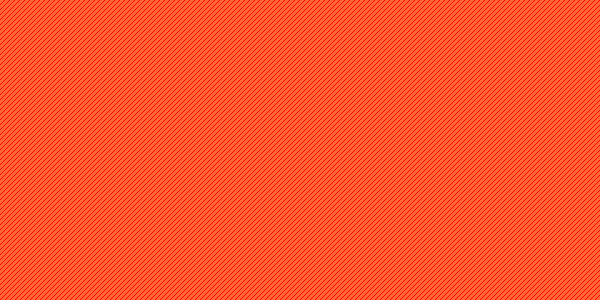
Yeni açtığımız çalışma sayfasını turuncu renkle boya kovası aracı ile dolduralım ve yeni layer açalım.

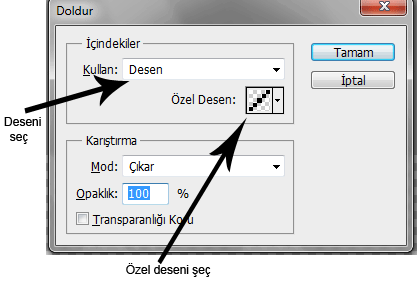
SHİFT+F5 taşuna basın doldur menüsünden deseni seç, özel desendende gösterilen deseni şeçin ve tamama tıklayın.

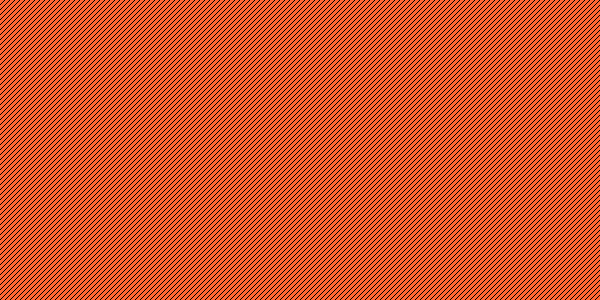
Sonuç turuncu üzerinde yeni doku kalıbımız olacak.

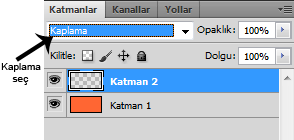
Harmanlama modunu kaplama yapın.

Sonuç olarak, yeni dokumuz çalışma alanımızda çok hafif güzel bir etki yaptı.

Alt zemini beyaz patternleri görelim.



Boyut:3kb
Lütfen konu haricinde soru sormayın cevaplanmayacaktır. Yorumunuz onaylandıktan sonra yayınlanacaktır. Lütfen Yukarıda ki mesajları okuyun tekrar aynı soruları sormayın.
KATEGORİ
- HTML
- CSS
- PHP
- JQUERY
- PHOTOSHOP
- JavaScript
- Web Dünyası
- Linux
- MİTHRİL FRAMEWORK
- Laravel
- Git
- React
POPÜLER MAKALE
- javaScript Template Literal
- HTML LİNK(Bağlantı)EKLEME - LİNK VERME
- HTML YAZI VE RESİM ORTALAMA
- HTML RESME LİNK VERME
- HTML FORM OLUŞTURMA
- CSS YATAY MENÜ YAPIMI
- CSS (BOYUT) GENİŞLİK VE YÜKSEKLİK (Width-Height)
- HTML RESİM EKLEME
- HTML DİV ve SPAN NEDİR?
- HTML ARKAPLANA MÜZİK EKLEME
ETİKET
