HTML YouTube Videoları Ekleme
İlk zamanlarda, bir web sayfasına video eklemek gerçekten zor bir işti; Çünkü videoları tüm tarayıcılarda oynatmak için farklı video biçimlere dönüştürmek gerekiyordu. Videoları farklı biçimlere dönüştürmek zor ve zaman alıcı olabilir. Şimdi, bir web sayfasına video eklemek, kopyalayıp yapıştırmak kadar kolay hale geldi ve bir web sitesine video eklemek için çok uygun bir çözüm Youtube videoları Youtube, web sayfalarına daha fazla videoları yer etmesi için size kolaylık sağlar.
YouTube Video Kimliği
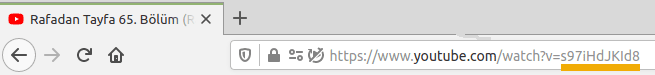
YouTube, bir video kaydedildiğinde veya oynatıldığında size "s97iHdJKId8" gibi bir kimlik numaraları görüntüler. Bu kimlik ayrıca youtube videosunun web sayfasına yerleştirilmesi için bir yönlendirme olarak kullanılır. Kimlik, videonun URL'sinde 'v =' bölümünden sonra görünür ve aşağıdaki ekran görüntüsünde vurgulanmıştır.

HTML'de YouTube Videosu Oynatma
Videonuzu bir web sayfasında oynatmak için aşağıdakileri yapın:
- Videoyu YouTube'a yükleyin.
- Video kimliğini not edin.
- Video tanımı için web sayfanızda
iframe,objectveyaembedöğesini kullanın. - Videonun URL'sini işaret etmek için
srcözelliğini kullanın. - Videonun boyutunu belirtmek için
widthveheightniteliklerini kullanın. - URL’ye diğer parametreleri ekleyin (aşağıya bakın)
ÖRNEK:
<iframe width="420" height="320"
src="https://www.youtube.com/embed/s97iHdJKId8">
</iframe>
ÇIKTI:
YouTube Otomatik Oynatma + Sesi Kapatma
Artık bir YouTube videosunu HTML'ye nasıl yerleştireceğinizi bildiğinize göre, çalışma şeklini nasıl değiştireceğinizi de anlamalısınız. Gömme kodundaki URL'nin sonuna bazı parametreler ekleyerek , oynatıcının davranışını etkileyebilirsiniz. Bir parametre kullanmak için , URL'nin sonuna bir soru işareti ( ? ) ekleyin ve ardından değerleriyle birlikte bir veya daha fazla parametre ekleyin.
autoplay=1 YouTube URL'sine ekleyerek, bir kullanıcı sayfayı ziyaret ettiğinde videonuzun otomatik olarak oynatılmasına izin verebilirsiniz . Ancak, bir videoyu otomatik olarak başlatmak ziyaretçileriniz için can sıkıcıdır!
Videonuzun otomatik olarak (ancak sessiz olarak) oynatılmasına izin vermek için autoplay=1 sonrasına mute=1 ekleyin.
ÖRNEK:
<iframe width="420" height="320"
src="https://www.youtube.com/embed/s97iHdJKId8?autoplay=1&mute=1">
</iframe>
YouTube Oynatma Listesi
playlist Parametre birden fazla YouTube videoları ardışık sırayla birbiri ardına oynanması gerektiğini belirtir. Bu, sitenizde kişisel bir oynatma listesi oluşturmanıza olanak tanır.
ÖRNEK:
<iframe width="400" height="300"
src="https://www.youtube.com/embed/s97iHdJKId8?playlist=s97iHdJKId8">
</iframe>
YouTube Döngü
loop=1Videonuzun sonsuza kadar döngüye girmesine izin vermek için ekleyin.
Değer 0 (varsayılan): Video yalnızca bir kez oynatılacaktır.
Değer 1: Video (sonsuza kadar) döngüye girer.
ÖRNEK:
<iframe width="420" height="320"
src="https://www.youtube.com/embed/s97iHdJKId8?playlist=s97iHdJKId8&loop=1">
</iframe>
YouTube Kontrolleri
Video oynatıcıda kontrolleri göstermek için controls=1 ekleyin.
Değer 0: Video kontrolleri görüntülenmez.
Değer 1 (varsayılan): Video kontrolleri görüntülenir.
ÖRNEK:
<iframe width="420" height="320"
src="https://www.youtube.com/embed/s97iHdJKId8?controls=0">
- HTML
- CSS
- PHP
- JQUERY
- PHOTOSHOP
- JavaScript
- Web Dünyası
- Linux
- MİTHRİL FRAMEWORK
- Laravel
- Git
- React
- HTML LİNK(Bağlantı)EKLEME - LİNK VERME
- HTML YAZI VE RESİM ORTALAMA
- HTML RESME LİNK VERME
- HTML FORM OLUŞTURMA
- CSS YATAY MENÜ YAPIMI
- HTML RESİM EKLEME
- CSS (BOYUT) GENİŞLİK VE YÜKSEKLİK (Width-Height)
- HTML DİV ve SPAN NEDİR?
- HTML ARKAPLANA MÜZİK EKLEME
- KALİTE KAYBETMEDEN RESİMLERİ BÜYÜTME