YouTube videosunu Web Sitesine Ses Oynatıcı Olarak Ekle
Standart YouTube video oynatıcısını bir ses oynatıcıya nasıl dönüştüreceğinizi ve herhangi bir YouTube videosunu başka bir ses dosyası gibi web sitenize nasıl yerleştireceğinizi öğreneceksiniz.
YouTube videosunu bloğumuza veya web sitemize yerleştirmek istediğimizde, bu çok kolaydır ve bunun için herhangi bir eğiticiye ihtiyaç duymaz. Paylaş düğmesi size küçük URL'yi verir ve URL'yi doğrudan web sitenize, sayfanıza veya bloğunuza yerleştirebilirsiniz.
Kolay bir seçenek var, YouTube videosunu bir MP3 dosyasına dönüştürüp ve HTML5 Audio etiketi ekleyerek sesi ekleyebilirsiniz; Ancak telif hakkı sorunları nedeniyle, sorunla karşılaşmanız muhtemeldir.
Size resmi YouTube API'sini kullanan ve dosya dönüştürme gerektirmeyen daha basit bir yaklaşım göstereceğim. Bu teknikle, herhangi bir YouTube videosunu web sayfalarınıza yerleştirebilirsiniz ve sitenizdeki ziyaretçiler, basit bir tıklama ile sesi oynatabilir ve duraklatabilir. Bir YouTube videosunu döngü halinde çalışan Arka plan sesi olarak da kullanabilirsiniz.
Öncelikle sayfana yt adındaki javascript dosyanı ekle ana dizinden farklı bir yere koplayacaksanız kodlardaki en altta yolunu tam gösterin.
YouTube Sesi Nasıl Eklenir
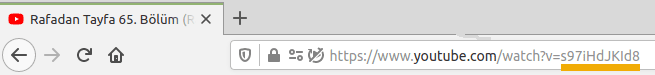
1. Adım: Sesini yerleştirmek istediğiniz videoyu bulun. Videonun "kimliğini" not edin. Kimlik, videonun URL'sinde 'v =' bölümünden sonra görünür ve aşağıdaki ekran görüntüsünde vurgulanmıştır.

2. Adım: Ardından, aşağıdaki kodu web sitenizde herhangi bir yere kopyalayıp yapıştırın ve VIDEO_ID'yi YouTube videonuzun gerçek kimliğiyle değiştirin.
<div data-video="VIDEO_ID"
data-autoplay="0"
data-loop="1"
id="youtube-audio">
</div>
<script src="https://www.youtube.com/iframe_api"></script>
<!--yt.js deneme dizinin altındaysa src="deneme/yt.js" -->
<script src="yt.js"></script>
Gereksinimlere bağlı olarak değiştirebileceğiniz birkaç başka yapılandırma parametresi vardır. Örneğin, data-autoplay="1" olarak ayarlarsanız, ses, sayfa yüklendiğinde hemen çalmaya başlayacaktır. Benzer şekilde, veri döngüsünü data-loop="1" ayarlayın ve ses, manuel olarak durdurulana kadar hiç bitmeyen bir döngüde sürekli olarak çalacaktır.
- HTML
- CSS
- PHP
- JQUERY
- PHOTOSHOP
- JavaScript
- Web Dünyası
- Linux
- MİTHRİL FRAMEWORK
- Laravel
- Git
- React
- HTML LİNK(Bağlantı)EKLEME - LİNK VERME
- HTML YAZI VE RESİM ORTALAMA
- HTML RESME LİNK VERME
- HTML FORM OLUŞTURMA
- CSS YATAY MENÜ YAPIMI
- CSS (BOYUT) GENİŞLİK VE YÜKSEKLİK (Width-Height)
- HTML RESİM EKLEME
- javaScript Template Literal
- HTML DİV ve SPAN NEDİR?
- HTML ARKAPLANA MÜZİK EKLEME
