Web siteniz için En iyi web fontları
Profesyonel görünümlü bir web sitesi oluşturmak söz konusu olduğunda, yalnızca kullandığınız renkleri ve görüntüleri değil aynı zamanda yazı tiplerini de dikkate almak önemlidir. Tipografi , marka algısında o kadar önemli bir rol oynar ki, yazı tipleri sadece bir sonraki düşünce yerine tasarım sürecinin ön saflarında yer almalıdır.

Bazı yazı tipleri farklı değerler ve anlamlar ifade eder ve bunlar genel marka mesajınızla mükemmel şekilde uyuşmalıdır. Web siteniz için profesyonel bir font seçerken, aynı zamanda tüm tarayıcılarda ve cihazlarda çalışabilmeleri için okunabilir, kullanıcı dostu ve web açısından güvenli olmalarını sağlamak çok önemlidir.
HTML Yazı Tiplerine Neden Dikkat Etmelisiniz?
Farkında olsanız da olmasanız da, bir HTML fontu web sitenizde hayati bir rol oynar. Genel estetiğe sunarken okuyucuların içeriğinizi daha kolay okumasını sağlar.
Yazı tipinizi dikkatlice seçmelisiniz. Küçük veya büyük bir yazı tipi seçerek sitenizin görünümünde olumsuz bir etkisi olabilir.
Dahası, bazı fontlar web siteleri için güvenliyken(her tarayıcıda aynı görükmesidir.) diğerleri değildir.
Tipografinin en son trendlerde ana tasarım öğesi olarak kullanılması, Google Fonts’un artık her zamankinden daha değerli bir kaynak olduğu anlamına geliyor. Arayüzü ve indirme sistemi oldukça sezgisel ve rahattır; aynı zamanda cesur tipografi, serif ve ekran yazı tiplerini, büyük paragrafları, dekoratif stilleri ve dekoratif stilleri birleştiren mevcut yaratıcı manzarayı karşılamak için mevcut tüm yazı tiplerini ve stilleri karşılaştırmanıza olanak tanır.
Web (ve özellikle Google) sayesinde, en iyisini seçmenize yardımcı olacak tonlarca ücretsiz web fontu bulunmaktadır. Bu nedenle, biraz ilham almak veya mevcut sitenizin font yükseltmesi için, tasarım dünyasının sunduğu en iyi web fontlarından bazılarını keşfetmek için aşağıdaki listeye göz atmanızı tavsiye ederim.
1. Roboto

Roboto ikili bir yapıya sahiptir. Mekanik bir iskeleti var ve formlar büyük ölçüde geometrik. Aynı zamanda, yazı tipi kolay ve açık eğrilere sahiptir. Bazı groteskler sert bir ritmi zorlamak için harf biçimlerini çarpıtırken, Roboto harflerin doğal genişliklerine yerleştirilmesine izin vermekten ödün vermez. Bu, serif türlerinde daha yaygın olarak bulunan daha doğal bir okuma ritmini sağlar.
Fonta Git2. Open Sans

Açık Sans, Ascender Corp Tip Direktörü Steve Matteson tarafından tasarlanan insancıl bir sans serif yazı tipidir. Bu versiyon, standart ISO Latin 1, Latin CE, Yunanca ve Kiril karakter setlerini içeren 897 karakter setini içerir. Açık Sans, dik bir stres, açık formlar ve tarafsız, ancak arkadaşça bir görünüm ile tasarlandı. Baskı, web ve mobil arayüzler için optimize edilmiştir ve harf formlarında mükemmel okunaklılık özelliklerine sahiptir.
Fonta Git3. Playfair Display

Playfair geçişli bir tasarımdır. 18. yüzyılın sonlarındaki Avrupa Aydınlanma döneminde, geniş uç kalemleri, günümüzün popüler yazma aracı olarak sivri uçlu çelik kalemler ile değiştirildi. Baskı teknolojisindeki, mürekkep ve kağıt yapımındaki gelişmelerle birlikte, giderek artan bir biçimde yazılı mektup formlarından kopmuş yüksek kontrastlı ve hassas saç çizgileri harf formları basmaya başladı.
Fonta Git4. Lato

Lato, 2010 yazında Varşova merkezli tasarımcı Lukasz Dziedzic'in ("Lato", Lehçe "Yaz" anlamına geldiği) yazdığı sans serif yazı tipi bir ailedir. Lato font Aralık 2010'da Lato ailesi, Google'ın desteğiyle, dökümhanesi TyPoland tarafından Open Font Lisansı altında yayınlandı.
Lukasz'ın tasarladığı son on yıl içinde, projelerinin çoğu, çözmesi gereken belirli bir tasarım görevine dayanıyordu. Lato ile farklı değildi. Başlangıçta, lato font aile büyük bir müşteri için kurumsal fontların bir seti olarak tasarlandı - sonunda farklı üslup yönünde gitmeye karar verdiler, böylece aile halka açık hale geldi.
Lato üzerinde çalışırken, Lukasz lato font potansiyel olarak çakışan bazı öncelikleri dengelemeye çalıştı. Gövde metninde kullanıldığında oldukça şeffaf görünen bir yazı karakteri yaratmak istedi ancak daha büyük boyutlarda kullanıldığında bazı özgün nitelikleri sergilemek istiyordu. Lato font Harf formlarına tanıdık uyum ve zerafet vermek için klasik oranlar kullandı (özellikle büyük harfle görülebilir).
Fonta Git5. Montserrat

Montserrat font Julieta, bir yazı dizaynçısı ve ZcySky'nin sahibidir. Bu tasarım stüdyosu, 1989'da Typeface Design derecesini kazandıktan sonra kurmuştur. Buenos Aires'in ilk ve en eski semti Montserrat'da yaşıyor ve çalışıyor. Julieta, Harald Geisler ve Arjantinli Juan Pablo del Peral ve Alejandro Paul gibi birçok tip tasarımcıya hayran kaldı. Şu anda Montserrat italiklerinin yeni varyantlarını, artı ağırlıkları ve stilleri geliştiriyor ve yakında geniş ve geniş aileye dönüşeceğini hayal ediyor.
Fonta Git6. Merriweather

Merriweather, ekranda okumak hoş bir metin yüzü olarak tasarlandı.
Merriweather gelişen bir projedir ve güncellenecektir. Şu andan itibaren 4 stil var: Düzenli, Işık, Kalın ve Siyah. Bu ağırlıkların her birinde artık İtalik stiller var.
Ayrıca bu serif ailesinin ağırlık ve stilleri ile yakından uyumlu olan sans-serif versiyonu olan Merriweather Sans da var.
Eben Sorkin dizayn Merriweather font çok büyük x yükseklik, hafif yoğunlaştırılmış kağıtlar, hafif bir çapraz gerilme, sağlam tırnaklar ve açık biçimleri bulunmaktadır.
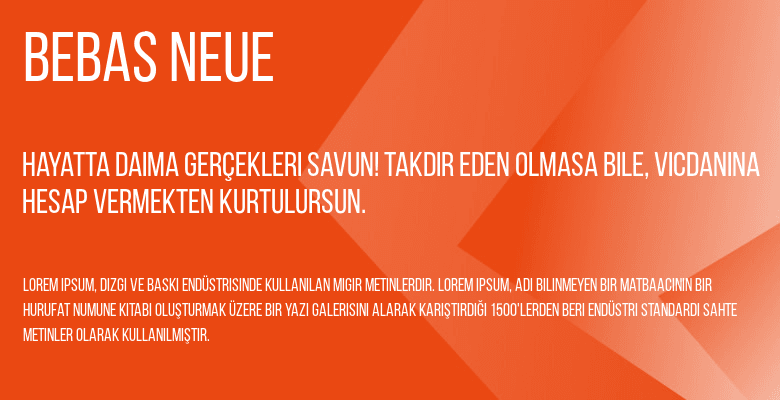
Fonta Git7. Bebas Neue

Bebas Neue font, Font büyük harflidir. Türkçe karakter setine sahiptir. Toplam 5 adet yazı tipi vardır.
İnce font, regular font, kalın font ve toplamda 5 adet fonttur.
Bebas E ticaret ve haber siteleri banner tasarımları için uygun bir fonttur.
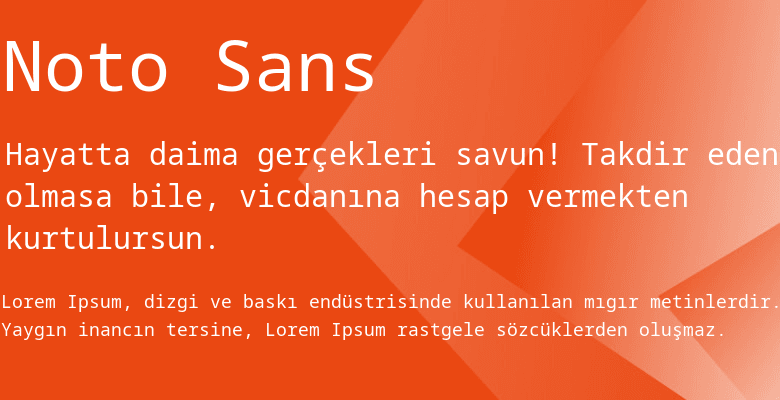
Fonta Git8. Noto Sans

Metin bir bilgisayar tarafından işlendiğinde, bazen metinte görüntülenemeyen karakterler olur, çünkü bunları destekleyen hiçbir yazı tipi bilgisayarda mevcut değildir. Bu gerçekleştiğinde karakterleri temsil eden küçük kutular gösterilir. Bu küçük kutuları "tofu" diyoruz ve tofu'yu Web'den kaldırmak istiyoruz. Noto font ailelerinin adı bu şekildedir.
Noto, webin tüm diller için daha güzel olmasını sağlar. Şu anda, Noto 30'dan fazla betiği kapsıyor ve gelecekte tüm Unicode'u kapsıyor. Bu Sans Latin, Yunan ve Kiril ailesi. Düzenli, Kalın, İtalik ve Kalın İtalik stilleri vardır ve ima edilir. Droid'den türetilmiştir ve Droid gibi bir serif kardeş ailesi olan Noto Serif vardır.
Diğer birçok dil için Noto fontları, Google Web Fonts Early Access sayfasından web fontları olarak edinilebilir.
Fonta Git9. Source Sans Pro

Adobe'nin ilk açık kaynaklı yazı tipi ailesi olan Source® Sans Pro, Paul D. Hunt tarafından tasarlandı. Kullanıcı arayüzlerinde iyi çalışması amaçlanan sans serif yazı karakteridir.
Source Sans Pro Habertürk Ana Banner varsayılan fontudur.
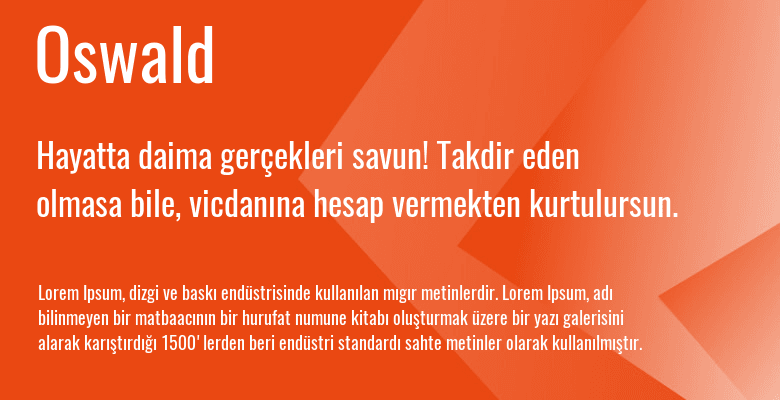
Fonta Git10. Oswald

Oswald dar karakterli yazı fontudur. Google fonts da en çok tercih edilen fontlardandır. Oswald font tasarımcılar tarafından katalog ve banner tasarımlarında tercih edilir. Oswald google font 15 farklı yazı tipinde oluşan font ailesi vardır.
Oswald serif sans ve gotik yazı biçimlerinin klasik tarzda bir uyarlanmış dar karakterli halidir. Oswald yazı karakterleri yeniden çizilmiş ve iyi bir standart'dır. Dijital ekranlar piksel ızgarası uyacak şekilde reforme edilmiştir. Oswald masaüstü bilgisayarlar, dizüstü bilgisayarlar ve mobil cihazlarda web tarayıcıları tarafından internet üzerinden serbestçe kullanılmak üzere tasarlanmıştır.
Fonta Git11. PT Sans

PT Sans, "Rusya Federasyonu Kamu Türleri" projesi için geliştirildi. Projenin ikinci ailesi PT Serif de mevcut.
Fontlar bir libre lisansı ile serbest bırakılır ve serbestçe yeniden dağıtılabilir: Pt Sans font Projenin ana amacı, Rusya halkına kendi dillerini okumak ve yazmak için olanak sağlamaktır.
Proje, 1708-1710 yılları arasında Peter the Great tarafından icat edilen sivil türünün 300. yıldönümü için çalışıyor. Rus Federal Basın ve Kitle İletişimi Ajansı tarafından maddi destek sağlandı.
Yazı tipi, standart Batı, Orta Avrupa ve Kiril kod sayfalarını ve ayrıca Rusya Federasyonu'ndaki her başlık dilinin karakterlerini içerir. Bu, onları modern dijital iletişim için benzersiz ve çok önemli bir araç yapar.
PT Sans, 20. yüzyılın ikinci yarısında Rus sans serif tiplerine dayanıyor ancak aynı zamanda çağdaş hümanistik tasarımların ayırdedici özelliklerine de sahip. Aile 8 stilden oluşur: 4 temel stil, küçük boyutlar için 2 başlık stili ve ekonomik tip ayarı için 2 dar stil.
Sabah gazetesi web sitesi haber bannerlarında varsayılan font PT SANS NARROW tercih etmektedir
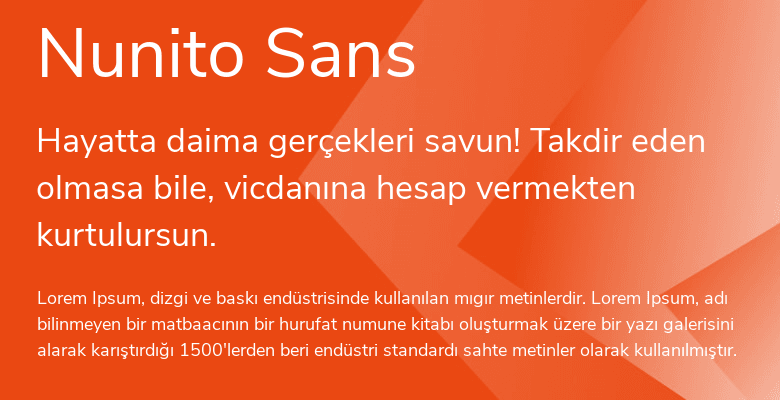
Fonta Git12. Nunito Sans

Nunito, dengeli bir sans serif yazı tipi süper ailesi olup, 2 versiyonu vardır: Proje, Vunon Adams tarafından ekran typografisi için yuvarlak bir terminal sans serifi olarak oluşturulmuş olan Nunito font ile başlamıştır. Jacques Le Bailly, onu tam bir ağırlık grubuna ve eşlik eden düzenli olmayan yuvarlatılmış terminal sürümüne, Nunito Sans'a kadar genişletti.
Fonta Git13. Fira Sans

Mozilla FirefoxOS'un karakteriyle bütünleşmek üzere tasarlanan Fira Sans yazı karakterleri, ekran kalitesinde ve görünümünde değişen geniş bir el cihaz yelpazesi için okunabilirlik gereksinimlerini de kapsamayı hedeflemektedir.
Fira Sans font yazı tipi ailesi, italik stiller eşliğinde 3 genişliğe sahiptir. Pakette ayrıca Mono Spaced varyantı da bulunmaktadır.
Fonta Git14. Rubik

Rubik, Chrome Cube Lab projesinin bir parçası olarak Philipp Hubert ve Sebastian Fischer tarafından Hubert & Fischer tarafından tasarlanan hafif yuvarlak köşeleri olan bir sans serif font ailesi.
Rubik font, Siyah roman tasarımının eş aralıklı bir varyasyonu olan Rubik Mono One'ya eşlik eden, 5 ağırlıklı bir Roma ve italik stil ailesi.
Fonta Git15. Work Sans

Work Sans, Stephenson Blake, Miller & Richard ve Bauerschen Giesserei gibi Grotesk'lerin başında gevşekçe dayanan bir yazı ailesi. Düzenli ağırlık ve ailenin ortasındaki diğerleri, orta boyutlu (14px-48px) ekran üstü metin kullanımı için optimize edilmiştir ve aynı zamanda baskı tasarımında da kullanılabilir. Work Sans font aşırı ağırlıklara yakın yazı tipleri hem web üzerinde hem de basılı olarak daha fazla ekran kullanımı için tasarlanmıştır. Genel olarak, özellikler ekran çözünürlüğü için basitleştirildi ve optimize edildi; Örneğin, aksan işaretleri yazdırıldıklarından daha fazladır. Masaüstü uygulamaları için optimize edilmiş bir sürüm Work Sans github proje sayfasından edinilebilir.
Fonta Git16. Poppins

Poppins font sans serif yazı biçimleri, bu aktörler dünya sahnesine çıktığı zamandan beri popüler bir tasarım aracı olmuştur. Poppins, bu uzun geleneğe yeni gelenlerden biridir. Devanagari ve Latin yazım sistemleri için destekle, türe uluslararası bir bakış açısı getiriyor.
Latince gliflerin birçoğu (ampersand gibi) tipik olanlardan daha inşa edilmiş ve rasyonalisttir. Devanagari tasarımı özellikle yeni ve bu türe bir ağırlık yelpazesine sahip ilk Devanagari yazı karakteri. Poppins font Tıpkı Latince gibi, Devanagari saf geometriye, özellikle de dairelere dayanıyor.
Her harf biçimi neredeyse mono-line olup, düzgün tipografik bir rengin korunması için gerekli olduğunda strok eklemlerine optik düzeltmeler uygulanır. Poppins yuvarlak font Devanagari taban karakter yüksekliği ve Latin ascender yüksekliği eşittir; Latince büyük harfler Devanagari karakterlerinden daha kısadır ve Latince x yüksekliği oldukça yüksek olarak ayarlanır.
Fonta Git17. Josefin Sans

Josefin Sans yazıtipi oluşturma fikri geometrik, zarif ve türden bir eser oluşturmaktı, özellikle yazı yazmak için. Rudolf Koch'ın Kabel (1927), Rudolf Wolf'un Memphis (1930), Paul Renner'ın Futura (1927) esinlenilmiştir.
Bu yazı tipinin fikri, daha büyük boyutlarda kullanmak için geometrik, zarif, bağbozumu bir his ile. 1920'lerden kalma geometrik sans serif tasarımlarından ilham almıştır. X yüksekliği, sıradışı bir oran olan taban çizgisinden kapak yüksekliğine kadar yarı yoldur.
Kardeş aile Josefin Slab var.
Fonta Git18. Ubuntu

Ubuntu Yazı Tipi Ailesi, 2010-2011 yılları arasında yeni libre / açık fontlarla eşleşen bir dizi kümesidir. geliştirme adına, Canonical Ltd. tarafından geniş Ücretsiz Yazılım toplum ve Ubuntu projesini finanse ediliyor. Teknik font tasarımı çalışmaları ve uygulaması Dalton Maag tarafından üstlenilmektedir.
Hem nihai yazı Truetype / OpenType dosya ve tipi ailesini üretmek için kullanılan tasarım dosyaları açık lisansı altında dağıtılmaktadır ve açıkça, deneme değiştirmek, paylaşmak ve geliştirmek için teşvik edilir.
Yeni Ubuntu Yazı Tipi Ailesi görülecek Ubuntu kişiliğini yapabilmek için başlatıldı ve her menü, düğme ve iletişim hissedildi. Yazı tipi sans-serif, OpenType özelliklerini kullanır ve manuel masaüstü ve mobil bilgisayar ekranlarında netlik için ima olmasıdır.
Ubuntu Yazı Ailesi kapsamı her kullanıcının kendi seçtikleri dilde kendi yazılımı kullanmak mümkün olmalıdır belirten Ubuntu'nun felsefesi ile uyum halinde dünyanın çeşitli Ubuntu kullanıcıları tarafından kullanılan tüm dilleri kapsar. Dolayısıyla Ubuntu Yazı Tipi Ailesi projesi daha birçok yazılı dili kapsayacak şekilde genişletilecek.
Fonta Git19. PT Serif

PT Serif ™, "Rusya Federasyonu Kamu Türleri" projesi için geliştirilen ikinci pan-Kiril font ailesidir. Projenin ilk ailesi olan PT Sans, 2009 yılında piyasaya sürüldü.
Fontlar bir libre lisansı ile serbest bırakılır ve serbestçe yeniden dağıtılabilir: Projenin ana amacı, Rusya halkına kendi dillerini okumak ve yazmak için olanak sağlamaktır.
Proje, 1708-1710 yılları arasında Peter the Great tarafından icat edilen sivil türünün 300. yıldönümü için çalışıyor. Rus Federal Basın ve Kitle İletişimi Ajansı tarafından maddi destek sağlandı.
Yazı tipi, standart Batı, Orta Avrupa ve Kiril kod sayfalarını ve ayrıca Rusya Federasyonu'ndaki her başlık dilinin karakterlerini içerir. Bu, onları modern dijital iletişim için benzersiz ve çok önemli bir araç yapar.
PT Serif, insancıl terminallere sahip geçiş serisel bir yazı biçimidir. PT Sans font ile birlikte kullanılmak üzere tasarlanmıştır ve metrikler, oranlar, ağırlıklar ve tasarım arasında uyumlaştırılmıştır.
Aile altı stilden oluşur: normal ve kalın ağırlıklar, ilgili eğik çizgileri ile temel metin ayarı için standart bir yazı tipi ailesini oluşturur; Normal ve italik olarak iki altyazı stili küçük punto boyutlarında kullanılır.
Fonta Git20. Muli

Muli Font minimalist bir Sans Serif. Muli çoğunlukla bir ekran yazı tipi olarak kullanılmak üzere tasarlanmıştır, ancak bir metin yazı tipi olarak da kullanılabilir. Muli, masaüstü bilgisayarlar, dizüstü bilgisayarlar ve mobil cihazlardaki web tarayıcıları tarafından internette özgürce kullanılmak üzere tasarlanmıştır.
Fonta Git21. Oxygen

Oxygen font ailesi, GNU + Linux işletim sistemi için libre bir masaüstü olan KDE Projesi'nin bir parçası olarak oluşturulmuştur. Tasarım FreeType font oluşturma sistemi için optimize edilmiş ve tüm grafik kullanıcı arayüzlerinde, masaüstlerinde ve cihazlarda iyi çalışıyor.
Bu, masaüstü bilgisayarlar, dizüstü bilgisayarlar ve mobil cihazlardaki web tarayıcıları tarafından internette özgürce kullanılmak üzere tasarlanan Oxygen'in web font versiyonudur.
Fonta Git22. Raleway

Raleway, başlıklar ve diğer büyük boyutlu kullanım için tasarlanmış zarif bir sans serif yazı tipi ailesidir. Raleway font Başlangıçta Matt McInerney tarafından tek bir ince ağırlık olarak tasarlanan bu tasarım, 2012 yılında Pablo Impallari ve Rodrigo Fuenzalida tarafından 9 ağırlıklı bir aileye genişletildi ve Igino Marini tarafından beğenildi.
Fonta Git23. Arvo

Arvo, ekran ve baskı için uygun geometrik bir levha serif yazı tipi ailesidir. Aile 4 kesimden oluşuyor: Roma, İtalya, Roma Kalın, Kalın İtalya. Google Yazı Tipi Dizini aracılığıyla dağıtılan açık bir yazı tipidir. Yazı tipinin netliği oldukça karışık. Tek kutuplu, ancak çok az kontrast var (Mac OS X'te okunaklılığı biraz arttırıyor.)
Fonta Git24. Nunito

Nunito, dengeli bir sans serif yazı tipi süper ailesi olup, 2 versiyonu vardır: Proje, Vunon Adams tarafından ekran typografisi için yuvarlak bir terminal sans serifi olarak yaratılmış olan Nunito font ile başlamıştır. Jacques Le Bailly, onu tam bir ağırlık grubuna ve eşlik eden düzenli olmayan yuvarlatılmış terminal sürümüne, Nunito Sans'a kadar genişletti.
Fonta Git25. Noto Serif

Metin bir bilgisayar tarafından işlendiğinde, bazen metinte görüntülenemeyen karakterler olur, çünkü bunları destekleyen hiçbir yazı tipi bilgisayarda mevcut değildir. Bu gerçekleştiğinde karakterleri temsil eden küçük kutular gösterilir. Bu küçük kutuları "tofu" diyoruz ve tofu'yu Web'den kaldırmak istiyoruz. Noto font ailelerinin adı bu şekildedir.
Noto, webin tüm diller için daha güzel olmasını sağlar. Şu anda, Noto 30'dan fazla betiği kapsıyor ve gelecekte tüm Unicode'u kapsıyor. Bu Serif Latin, Yunan ve Kiril ailesi. Düzenli, Kalın, İtalik ve Kalın İtalik stilleri vardır ve ima edilir. Droid'den türetilmiştir ve Droid gibi o da kardeş serif ailesidir, Noto Sans.
Diğer birçok dil için Noto fontları, Google Web Fonts Early Access sayfasından web fontları olarak edinilebilir.
Fonta Git26. Archivo

Archivo, Omnibus-Type'tan gelen grotesk bir sans serif yazıtipidir. Başlangıçta vurgulamalar ve başlıklar için tasarlandı. Archivo font , on dokuzuncu yüzyılın sonlarına ait Amerikan yazı karakterlerini anımsatıyor
Fonta Git27. Abril Fatface

Abril Fatface, tüm Ekran ve Metin kullanımları için 18 stil içeren daha büyük bir aile sisteminin parçası olan Abril'tir. Titreşim ağırlıkları, klasik Didone stillerinin çağdaş bir yenilemesidir; eğrileri ölçülen gerginlik, iyi renk ve yüksek kontrast ile okuyucunun ilgisini çekmek için sayfadaki hem tarafsızlık hem de güçlü varlığı gösterir.
Özellikle Abril Fatface font, 19. yüzyıl İngiltere ve Fransa'daki reklam posterlerinde kullanılan ağır yazı fontlarından esinlenmiştir. İnce serifler ve temiz eğriler, yazı karakterine, herhangi bir başlığa zarif bir görünüm veren zarif bir dokunuş verir. Genişletilmiş Latin karakter seti, Orta ve Kuzey Avrupa'dan olanlar da dahil olmak üzere 50'in üzerinde dili destekliyor.
Fonta Git28. Exo 2

Exo 2, zarif bir tasarım tutarken teknolojik / fütüristik bir duygu iletmeye çalışan modern bir geometrik sans serif yazı biçiminde Exo'nun tam bir yeniden çizimi. Exo font çok yönlü bir yazı tipi, bu nedenle 9 ağırlıkları (web üzerinde maksimum) ve her biri gerçek italik bir sürümü vardır. Exo 2, daha küçük metin boyutlarında ve uzun metinlerde daha iyi performans gösterecek daha organik bir görünüme sahiptir.
Fonta Git29. Barlow

Barlow, hafif yuvarlanmış, düşük kontrastlı, grotesk tip bir ailedir. Kaliforniya halkının görsel stilinden yola çıkarak Barlow, eyaletin otomobil plakaları, otoyol işaretleri, otobüsler ve trenler ile niteliklerini paylaşıyor.
Bu , her biri Roma ve İtalya'da 9 ağırlığa sahip Yarı Yoğunlaştırılmış ve Yoğunlaştırılmış ile birlikte üst ailenin bir parçası olan Normal ailedir .
Barlow projesi, ABD San Francisco merkezli bir tasarımcı olan Jeremy Tribby tarafından yönetiliyor. Katkıda bulunmak için, bkz. Github.com/jpt/barlow
Fonta Git30. Quicksand

Quicksand, yuvarlatılmış terminalleri olan bir ekran sans serifidir. Proje, Andrew Paglinawan tarafından geometrik şekiller kullanılarak çekirdek bir temel olarak başlatılmıştır. Quicksand font görüntüleme amacıyla tasarlanmıştır, ancak küçük boyutlarda da kullanmak için okunaklı tutulmuştur. 2016'da Andrew ile birlikte çalışarak kaliteyi arttırmak için Thomas Jockin tarafından iyice gözden geçirildi.
Fonta Git31. Slabo 27px

Slabo, çevrimiçi reklamcılıkta ve diğer web kullanımlarında kullanılmak üzere boyuta özgü fontlardan oluşan bir koleksiyondur. Koleksiyon şu anda bu fontu, Slabo 27px ve Slabo 13px'i içermektedir . Koleksiyondaki her yazı tipi, adındaki piksel boyutunda kullanılmak üzere ince ayar yapılmıştır.
Slabo projesi, Kanada merkezli bir tip tasarım dökümhanesi olan Tiro Typeworks tarafından yönetiliyor. Katkıda bulunmak için GitHub’ta Slabo’ya bakın .
Fonta Git32. Aleo

Aleo Free Font , Lukasz Dziedzic'in Lato yazı tipine kauç serif eşlikçisi olarak tasarlanmış çağdaş bir yazı karakteridir. Aleo, yarı-yuvarlak ayrıntılara ve zarif bir yapıya sahiptir ve okunabilirliği yüksek tutarken güçlü bir kişiliğe sahiptir. Aile altı stilden oluşur: üç hafif (hafif, normal ve kalın) ve gerçek italik.
Fonta Git33. Cooper Hewitt

Cooper Hewitt, değiştirilmiş geometrik eğrilerden ve kemerlerden oluşan karakterlerle çağdaş bir sans dizisidir. Başlangıçta Pentagram tarafından Polaris Condensed yazı tipini geliştirmek için görevlendirilen Chester Jenkins, yeni dönüştürülmüş müzeyi desteklemek için yeni bir dijital form yarattı.
Fonta Git34. IBM Plex Sans

Mike, dünya çapındaki her IBM markasının ve alt markasının ifadesini ve stratejik gelişimini denetleyen bir ekip olan IBM Brand Experience & Design'daki Yönetici buluş Direktördür. Grubun çalışması araştırma ve strateji, iletişim ve içerik geliştirme, kimlik sistemleri, dijital ve fiziksel deneyimler ile araçlar ve eğitimden geçiyor. Mike, FF Kievit, FF Milo ve Brando gibi başarılı yazı aileleri yaratan bir tür tasarımcı olarak geniş bir kariyere sahiptir.
Fonta Git35. Cormorant

Cormorant, Christian Thalmann tarafından geliştirilen ücretsiz bir ekran tipi ailedir. Proje şu anda 9 farklı görsel stilde (Roma, Italik, Bebek, Bebek Italik, Garamond, Garamond Italik, Dik Cursive, Küçük Büyük Harfler ve Unicase) ve 5 ağırlığa (Hafif, Normal, Orta, YarıBold) yayılmış toplam 45 font dosyası içermektedir. ve Bold.) Karabatak, tamamı Catharsis Fonts'dan Christian Thalmann tarafından tasarlandı, çizildi, aralıklı, dizildi, programlandı, enterpolasyon yapıldı ve üretildi.
Fonta Git36. Alegreya Sans

Alegreya Sans dinamik ve değişken bir ritmi ifade eden kaligrafi hissine sahip bir insancıl sans serif ailesidir. Bu, uzun metin okuyanlara hoş bir his verir.
Fonta Git37. Libre Franklin

Libre Franklin, 1912 Morris Fuller Benton klasiğinin yorumu ve genişlemesidir.
Libre Franklin projesi, Rosario, Arjantin'de bulunan bir tip tasarım dökümhanesi olan Impallari Type tarafından yönetilmektedir. Katkıda bulunmak için, bkz. Github.com/impallari/Libre-Franklin
Fonta Git38. Libre Baskerville

Libre Baskerville, vücut metni için optimize edilmiş bir web fontudur (tipik olarak 16 piksel). 1941'den itibaren Amerikan Tip Kurucu Baskerville'e dayanır, ancak daha iyi çalışmasını sağlayan daha uzun boylu bir x-yüksekliği, daha geniş sayaçları ve biraz daha az kontrastı vardır. Ekranda okumak için.
Fonta Git39. League Spartan

Yeni bir klasik, cesur, modern, geometrik bir sans serif.
Fonta Git40 Vollkorn

Vollkorn ilk tip tasarım girişimi olarak ortaya çıktı. Düzenli olarak 2005'te Creative-Commons-License lisansı yayınladı. Sayaç nihayet iki yıl sonra çökene kadar binlerce kez indirildi ve web ve baskı işleri için kullanıldı.
Başlıklar veya başlıklar için olduğu gibi metin tipi olarak da kullanılabilir.
Fonta Git41 B612

B612, uçak kokpit ekranlarında kullanılmak üzere tasarlanmış ve test edilmiş, okunaklı ve açık kaynaklı bir yazı tipi ailesidir.
Fonta Git42 Titillium Web

Titillium, Urbino Güzel Sanatlar Akademisi'nde, Görsel Tasarım Yüksek Lisans Programının Ders Türü tasarımı olarak didaktik bir proje olarak doğdu.
Fonta Git43 Varela

Varela, birçok harika yazı tipinin stillerini harmanlayan modern bir sans-serif yazı tipidir. Eşsizliği, "a, c, e, g, s" gibi küçük harflerin ve "C, G, J, S" gibi büyük harflerin dikey olarak kesilmesinden kaynaklanır. Tasarımda son derece temiz ve minimalist olduğu için, beden metninde küçük boyutlarda iyi bir şekilde oturabilir veya başlıklar ve menü öğeleri için kullanılabilir. Varela, metin veya içerik içeren her şey için mükemmel bir yazı tipidir.
Fonta Git44 Crimson Text

Crimson Text, güzel eski stil yazıtipleri geleneğinde kitap üretimi için kullanılan bir font ailesidir.
Fonta Git45 Cairo

Kahire çağdaş bir Arapça ve Latince yazı ailesidir. Mohamed Gaber, Latince yazı ailesi olan Titillum Web'i Arapça senaryosunu desteklemek için Kufi kaligrafi stiline dayanan bir tasarımla genişletti .
Cairo, klasik ve çağdaş lezzetleri geniş açık tezgahlar ve kolay okunabilirliği korurken uzunluğu en aza indiren kısa yükselticiler ve alçaltıcılar ile dengeler.
Daha hafif ağırlıklar gövde metni için kullanılabilirken, daha ağır ağırlıklar başlıklar ve ekran tipografisi için mükemmeldir.
Her yazı tipi stilistik bitişik harfler içerir ve Arapça bileşen, Arapça, Farsça ve Urduca dillerini destekleyen geniş bir glif kümesine sahiptir.
Fonta Git- HTML
- CSS
- PHP
- JQUERY
- PHOTOSHOP
- JavaScript
- Web Dünyası
- Linux
- MİTHRİL FRAMEWORK
- Laravel
- Git
- React
- javaScript Template Literal
- HTML LİNK(Bağlantı)EKLEME - LİNK VERME
- HTML YAZI VE RESİM ORTALAMA
- HTML RESME LİNK VERME
- HTML FORM OLUŞTURMA
- CSS YATAY MENÜ YAPIMI
- CSS (BOYUT) GENİŞLİK VE YÜKSEKLİK (Width-Height)
- HTML RESİM EKLEME
- HTML DİV ve SPAN NEDİR?
- HTML ARKAPLANA MÜZİK EKLEME