Laravel Konfigürasyonu
Config dizini, kullanıcının tüm uygulama yapılandırma dosyalarını tutar. Config dizininde kullanıcı veritabanını, oturumları, postayı, uygulamaları, hizmetleri ve daha fazlasını yapılandırması gereken farklı dosyaları bulabilirsiniz.

Çevre yapılandırma
Çevre faktörleri, web uygulamanıza web yönetimleri sağlayanlardır. Tüm ortam değişkenleri , konfigürasyonu tanıtmak için gerekli parametreleri içeren .env belgesinde duyurulur.
Laravel'i composer kullanarak yüklediyseniz .env dosyası otomatik olarak oluşturulur.
Larevel'i composer kullanmadan yüklediyseniz .env.example dosyasını .env olarak yeniden adlandırın.
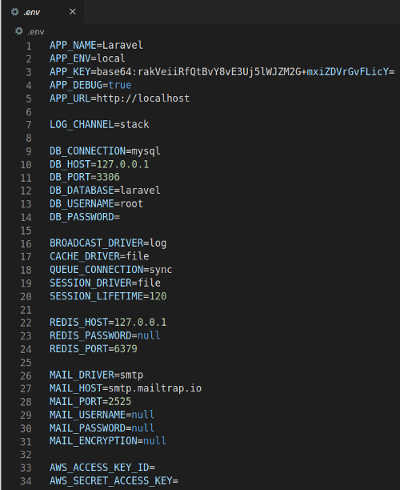
Varsayılan olarak, .env belgesi aşağıdaki parametreleri içerir:

Yukarıdaki resimde ilk kod APP_ENV server local(yerel) olarak ayarlandı ihtiyacınıza göre production veya testing olarak değiştirebiliriz.
Hata ayıklama modu
.env dosyasını açın Aşağıdaki satırı bulun.
Varsayılı olarak APP_DEBUG True olarak ayarlanmıştır. kapatmak için False olarak ayarlanmalı. Geliştirme aşamasına true olarak, web site hazır olduğunda servere yüklendiğinde hackerlar hata kodlarını görmemesi için false yapılmalı.
Şimdi Laravel'in bu değeri nasıl okuduğuna bir bakalım /config/app.php dosyasını açın.
Aşağıdaki kodu bulun
'debug' => env('APP_DEBUG', false),
'debug' => env('APP_DEBUG', false), Laravel anahtar değerini okur .env dosyada APP_DEBUG Gelen değeri okur bulamazsa Laravel geri dönüş değeri olarak false değerini okur.
Saat Dilimi
Varsayılan zaman dilimini ayarlamak için Aşağıdaki kodu bulun.
'timezone'=>'UTC'
Farklı bir saat dilimine sahip olmak istiyorsanız, UTC'yi tercih ettiğiniz saat diliminin değeriyle değiştirebilirsiniz. Saat dilimleri için bakın.
'timezone'=>'Europe/Istanbul'
Yapılandırmanın Önbelleğe Alınması
Web sayfasını hızlandırmak için, tüm yapılandırma değerlerini önbelleğe almak önemlidir. Yapılandırma değerlerini önbelleğe alma komutu:
php artisan config:cache
Uygulama adı
Uygulama adı, uygulama içindeki birkaç şablonda kullanılır. Örneğin, uygulamadan varsayılan şablonları kullanarak bir e-posta gönderdiğinizde uygulamanın adı e-posta'ya dahil edilir. Varsayılan değer Laravel'dir bu nedenle uygulamamıza özgü bir adla değiştirebilirsiniz.
.env dosyasını açın Aşağıdaki satırı bulun
APP_NAME=Laravel
Aşağıdaki kodla değiştirin.
APP_NAME=Webcebir
Bakım Modu
Uygulamanız bakım modundayken, başvurunuzdaki tüm istekler için özel bir views görüntülenir. Bu, güncellenirken veya bakım yaparken uygulamanızı "devre dışı bırakmanızı" kolaylaştırır. Uygulamanız için varsayılan ara katman yığında bir bakım modu kontrolü bulunur. Uygulama bakım modundaysa, 503 durum koduyla bir MaintenanceModeException atılır.
Aşağıdaki komutu kullanarak Laravel web uygulamanızdaki bakım modunu etkinleştirebilirsiniz:
php artisan down

Ayrıca down komutuna mesaj ve yeniden deneme seçenekleri de ekleyebilirsiniz. Yeniden deneme değeri, Yeniden denedikten Sonra HTTP başlığının değeri olarak ayarlanacakken, mesaj değeri özel bir mesajı görüntülemek veya günlüğe kaydetmek için kullanılabilir:
php artisan down --message="Upgrading Database" --retry=60
Bakım modunda olsa bile, komutun izin ver seçeneğini kullanarak uygulamaya erişmek için belirli IP adreslerine veya ağlara izin verilebilir:
php artisan down --allow=127.0.0.1 --allow=192.168.0.0/16
Bakım modunu devre dışı bırakmak için, up komutunu kullanın.
php artisan up

Bakım Modu Cevap Şablonu
Bakım modu yanıtları için varsayılan şablon, resources/views/errors/503.blade.php dosyasında bulunur, yoksa oluşturun.
Uygulamanız için bu dosyayı gerektiği gibi değiştirmekte özgürsünüz.
Bakım Modu ve Kuyruklar
Uygulamanız bakım modundayken, sıraya alınmış hiçbir iş işlenmez. Uygulama bakım modundan çıktıktan sonra işler normal şekilde kullanılmaya devam edecektir.
- HTML
- CSS
- PHP
- JQUERY
- PHOTOSHOP
- JavaScript
- Web Dünyası
- Linux
- MİTHRİL FRAMEWORK
- Laravel
- Git
- React
- javaScript Template Literal
- HTML LİNK(Bağlantı)EKLEME - LİNK VERME
- HTML YAZI VE RESİM ORTALAMA
- HTML RESME LİNK VERME
- CSS (BOYUT) GENİŞLİK VE YÜKSEKLİK (Width-Height)
- HTML FORM OLUŞTURMA
- CSS YATAY MENÜ YAPIMI
- HTML ARKAPLANA MÜZİK EKLEME
- HTML RESİM EKLEME
- HTML DİV ve SPAN NEDİR?