PHOTOSHOP NESNELERİ ORTALAMA
Photoshop'da en çok sorulan sorulardan biri nesneleri ve yazıları nasıl ortalama yapıldığıdır. Bu makalemizde nesneleri ve yazıları nasıl ortalayacağımızı anlatacağım.
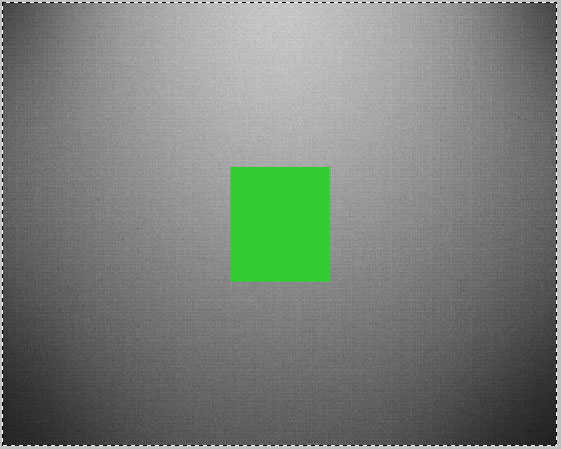
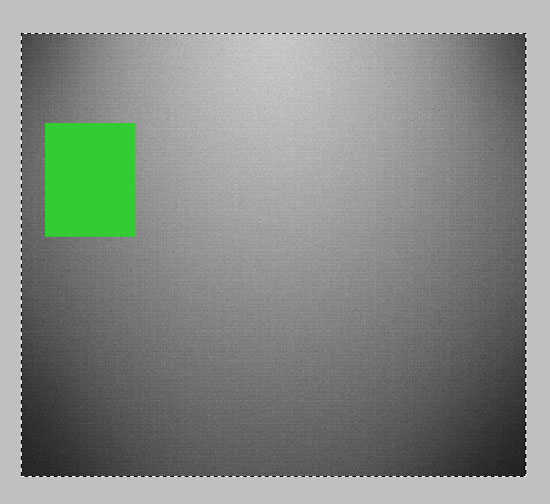
1- Yeni bir dosya oluşturun. (File > New) İstediğiniz şekilde bir arka plan ve boyut ayarlayın. Ben çalışma alanını, 500x400 boyut kullanıyorum.

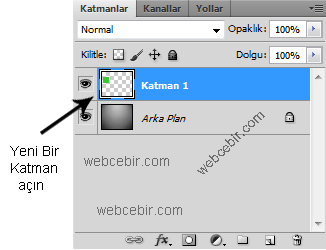
2- Yeni bir katman açın çalışma alanımızın herhangi bir yerine dikdörtgen aracı ile dikdörtgen çizin


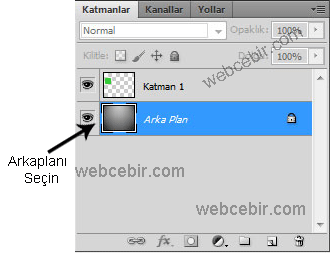
3- Arka plan katmanı seçin ve ctrl+A ile tümünü seçin.


4-Taşıma aracını (Move Tool) seçin. ( Kısa yolu V harfidir.)
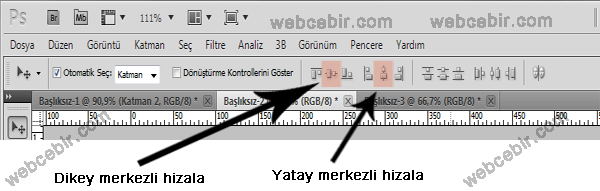
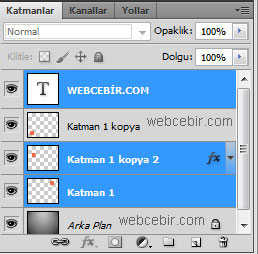
5- Şimdi ortalamak istediğiniz kısmın layerini de seçelim yani diktörtgen şeklin bulunduğu katmanı seçin. Sonra taşıma aracının (move Tool'un) üstteki araç kısmına bakın.

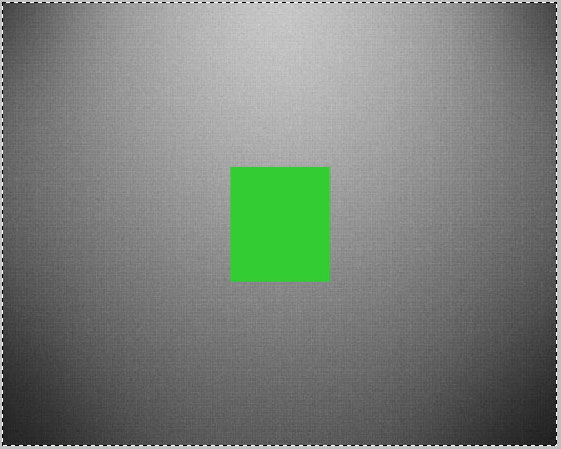
6- Resimde hafif bir turuncu ile belirttiğim tuşlara basın. Resminiz, şekiller, yazılar böylelikle dikey ve yatay olarak ortalanacaktır.

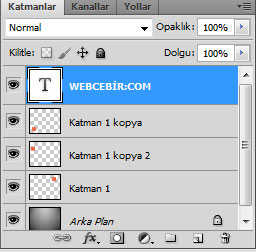
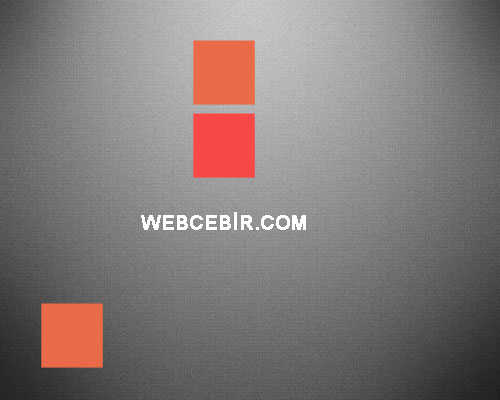
7- Birden fazla katmanımız varsa bunlardan istediğimizi çalışma alanımıza ortalayalım. Yeni bir çalışma alanı açalım ve çalışma alanımıza yeni katmanlar açarak değişik şekiller ve yazı yazalım ve bunlardan istediklerimizi ortalayalım.


8- Arka plan katmanı seçin ve ctrl+A ile tümünü seçin.
9- Öncelikle ortalamak istediğiniz bir katmanı seçin daha sonra CTRL tuşuna basarak istediğiniz diğer katmanları seçin.

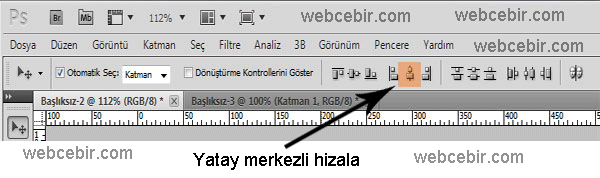
10- Taşıma aracının (move Tool'un) seçin ve üstteki araç kısmına bakın.

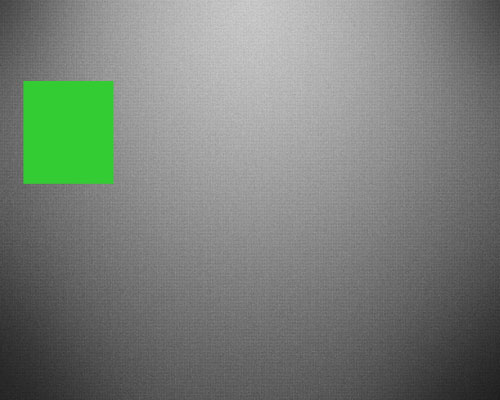
11- Resimde hafif bir turuncu ile belirttiğim tuşa basın. Resimler, şekiller, yazılar böylelikle yatay merkezli olarak ortalanacaktır.

Samet Akkaya 03/06/2019
yönetici 03/06/2019
- HTML
- CSS
- PHP
- JQUERY
- PHOTOSHOP
- JavaScript
- Web Dünyası
- Linux
- MİTHRİL FRAMEWORK
- Laravel
- Git
- React
- javaScript Template Literal
- HTML LİNK(Bağlantı)EKLEME - LİNK VERME
- HTML YAZI VE RESİM ORTALAMA
- HTML RESME LİNK VERME
- CSS (BOYUT) GENİŞLİK VE YÜKSEKLİK (Width-Height)
- HTML FORM OLUŞTURMA
- CSS YATAY MENÜ YAPIMI
- HTML ARKAPLANA MÜZİK EKLEME
- HTML RESİM EKLEME
- HTML DİV ve SPAN NEDİR?